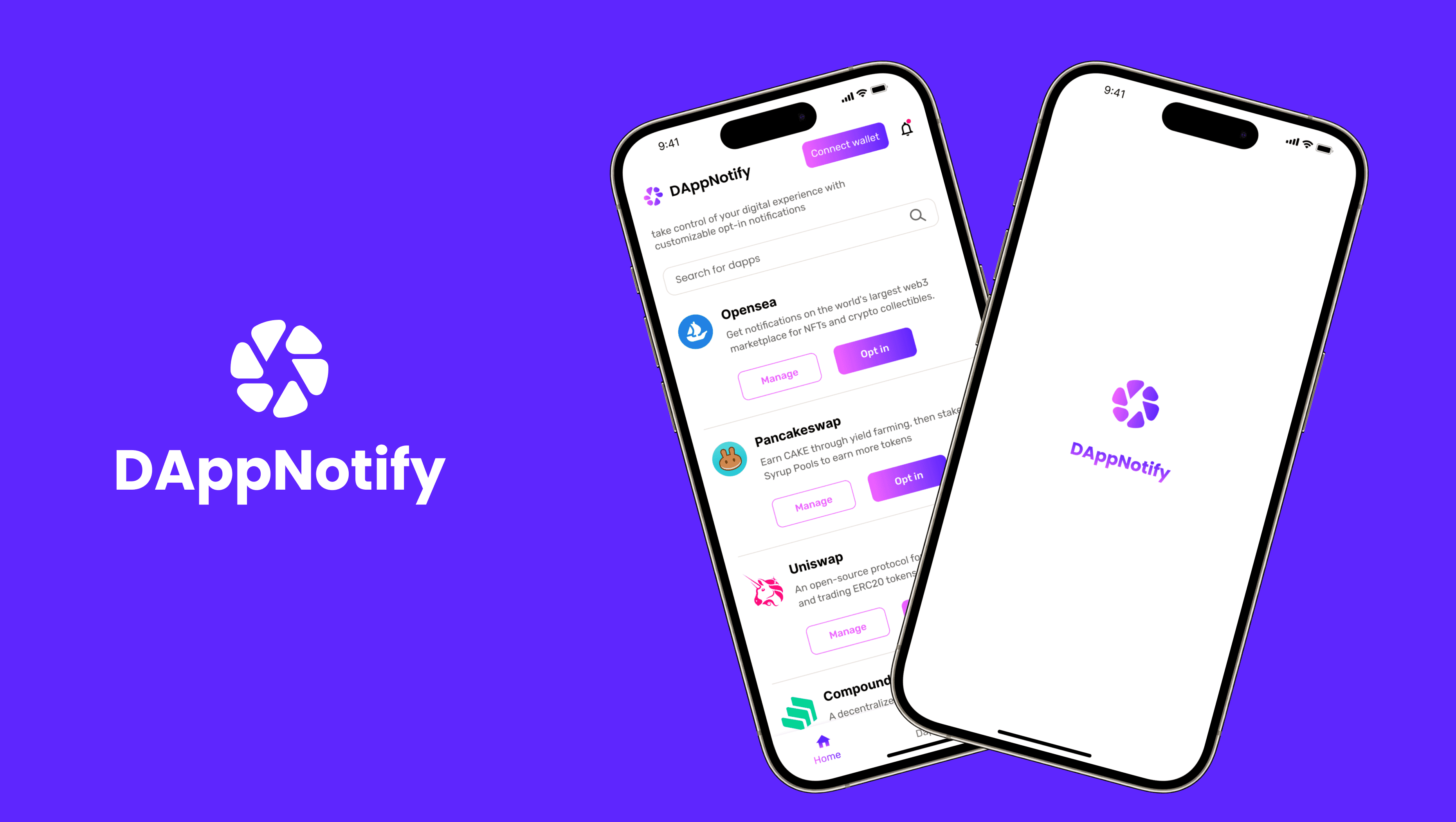
DAPPNOTIFY
ROLE
PRODUCT & VISUAL DESIGNER
YEAR
2023
PRODECT
DAPPNOTIFY

DAPPNOTIFY
ROLE
PRODUCT & VISUAL DESIGNER
YEAR
2023
PRODECT
DAPPNOTIFY

DAPP
NOTIFY
ROLE
PRODUCT & VISUAL DESIGNER
YEAR
2023
PRODECT
DAPPNOTIFY

About DappNotify
About DappNotify
DappNotify is a decentralized blockchain communication protocol that allows users to be able to receive notifications from their favourite dapps for on-chain and off-chain activity. And also you can personalize the notifications to be displayed in your discord or email address.
DappNotify is a decentralized blockchain communication protocol that allows users to be able to receive notifications from their favourite dapps for on-chain and off-chain activity. And also you can personalize the notifications to be displayed in your discord or email address.



Project Overview
Project Overview
The challenge was to design a decentralized notification app which can send personalized information to users where the users would be able to interact with ease creating a great user experience for the users.
The challenge was to design a decentralized notification app which can send personalized information to users where the users would be able to interact with ease creating a great user experience for the users.
The Problem
The Problem
Most of the decentralized notification apps i have used or came across all seem to lack something it is either they lack good Visual representation or their interaction in the app seems to be very poor leaving a bad user experience for the users. Most times you spend unnecessary time trying to navigate the app in other to set notifications for a particular dapp.
Most of the decentralized notification apps i have used or came across all seem to lack something it is either they lack good Visual representation or their interaction in the app seems to be very poor leaving a bad user experience for the users. Most times you spend unnecessary time trying to navigate the app in other to set notifications for a particular dapp.
User Interviews
User Interviews
In order to start with this product i had to empathize with the users by interviewing them through series of questions to be able to get insights and their opinion by knowing their frustrations they face in order to create a successful project.
In order to start with this product i had to empathize with the users by interviewing them through series of questions to be able to get insights and their opinion by knowing their frustrations they face in order to create a successful project.
Competitors Analysis
Competitors Analysis
In order to create a great product I had to study other decentralized notification apps to fully understand where i could make better. I also took out time to go through the customer’s reviews to know what their customers think.
In order to create a great product I had to study other decentralized notification apps to fully understand where i could make better. I also took out time to go through the customer’s reviews to know what their customers think.
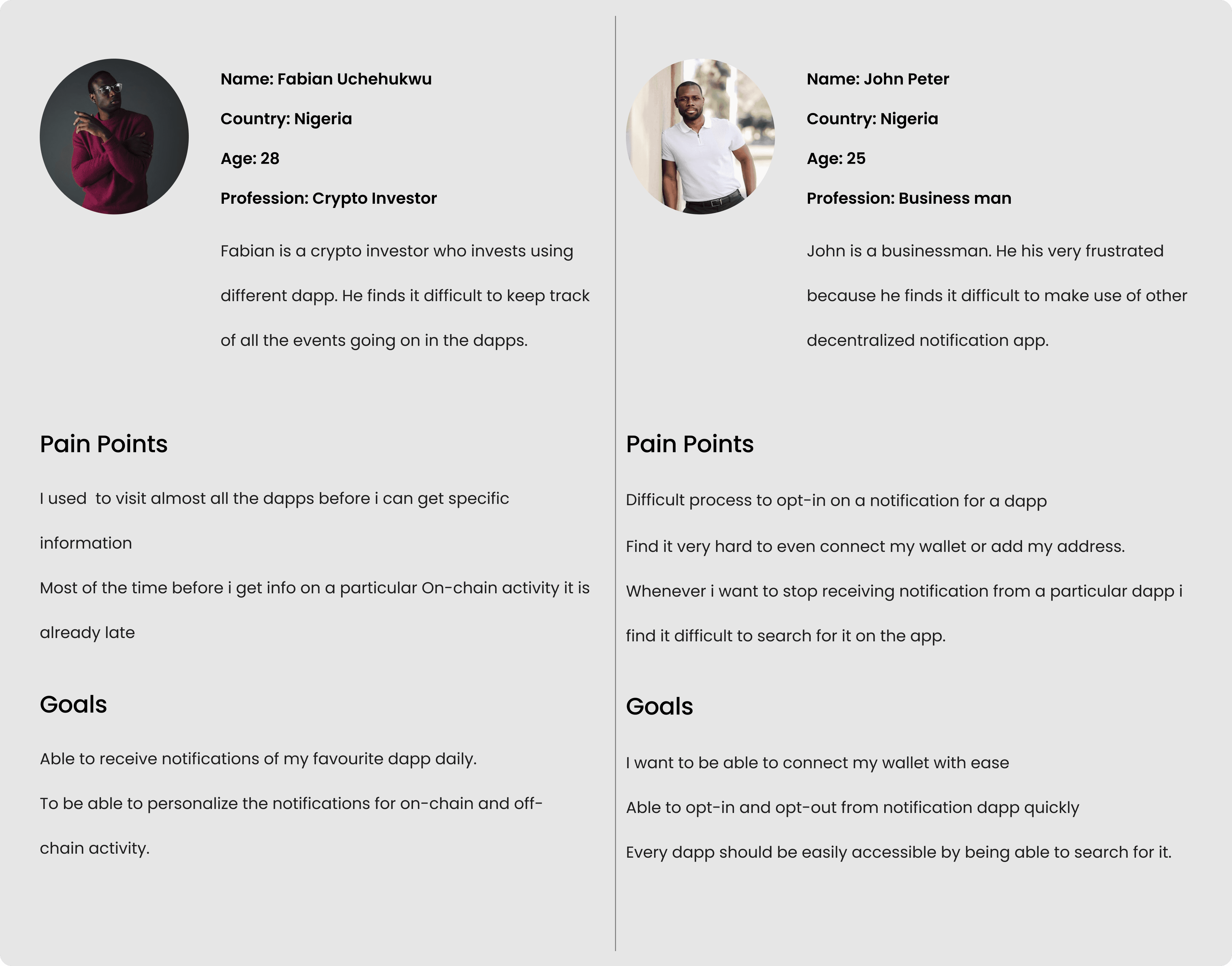
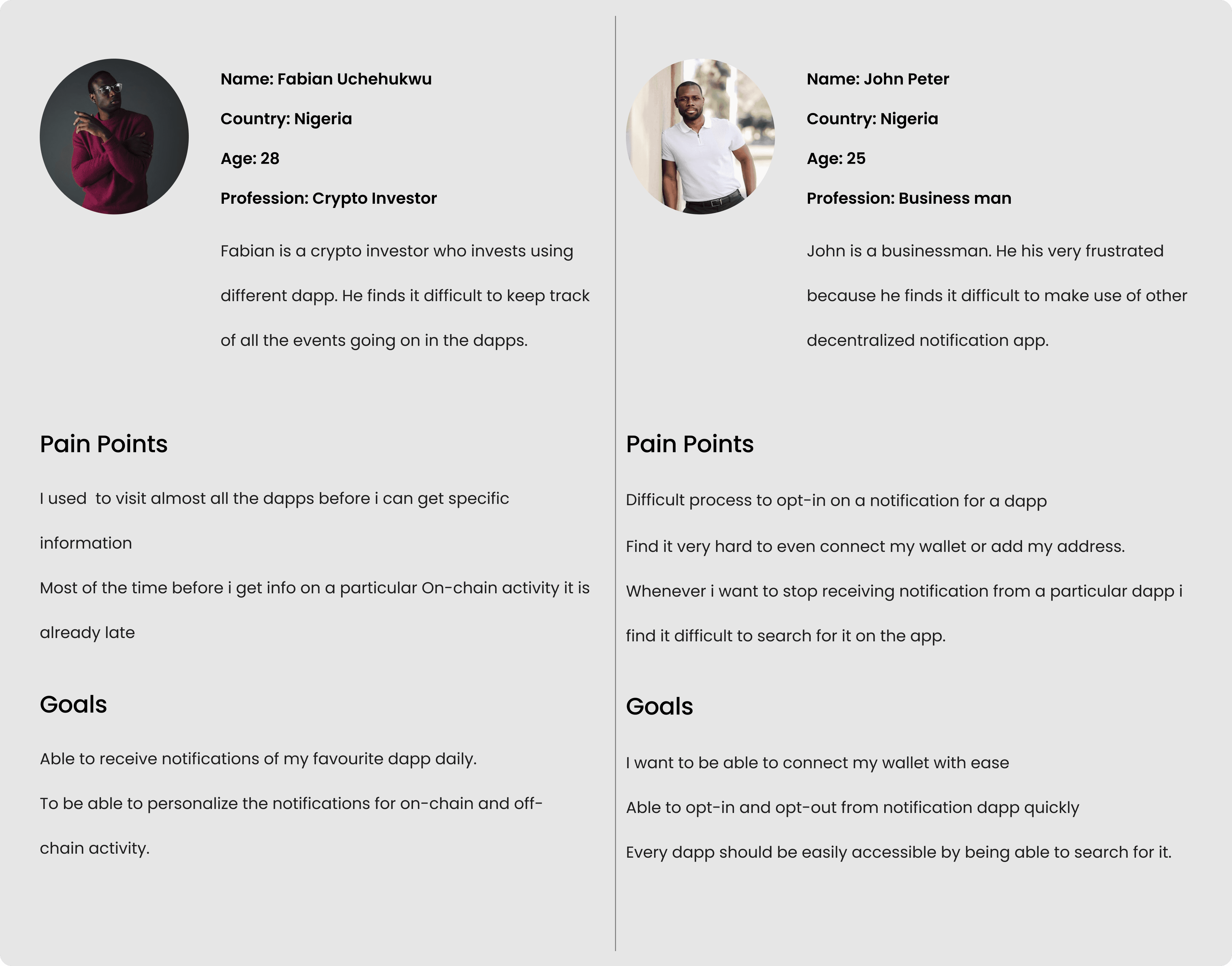
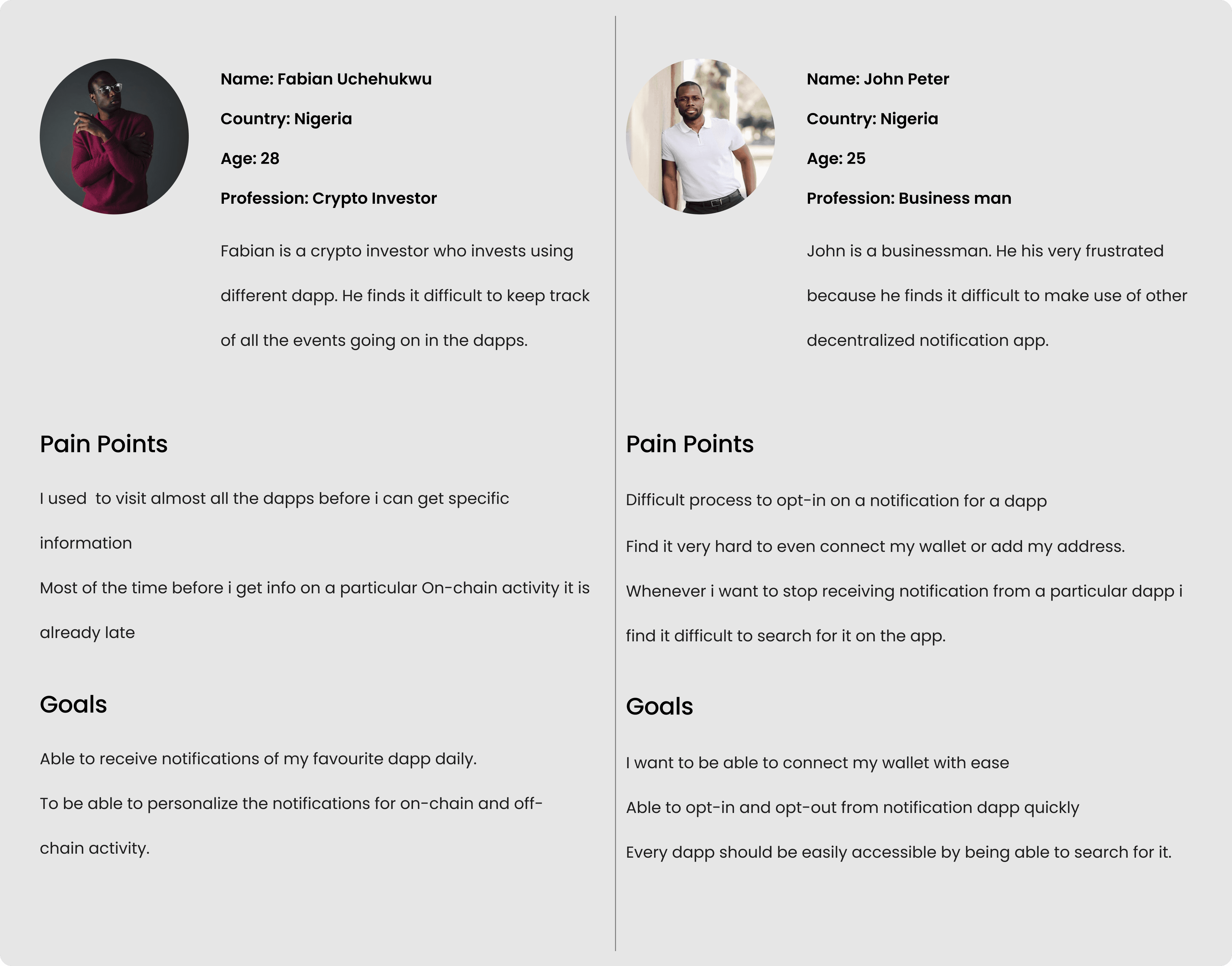
User Personas
User Personas
I was able to draft out major responses from the customer’s review and user interview where I asked the users how well they interacted with other decentralized notifications apps. If the user experience were great together with the visual aesthetics of this apps.
I was able to draft out major responses from the customer’s review and user interview where I asked the users how well they interacted with other decentralized notifications apps. If the user experience were great together with the visual aesthetics of this apps.



The Solution
The Solution
After understanding the users goals and pain points it was clear that the project objective would be to create a product which the users would love and also use with ease
After understanding the users goals and pain points it was clear that the project objective would be to create a product which the users would love and also use with ease
User Flows
User Flows
We created a User flow which will enable the user interact with the app seamlessly. We also created a journey map showing the interaction between the user and the app.
We created a User flow which will enable the user interact with the app seamlessly. We also created a journey map showing the interaction between the user and the app.

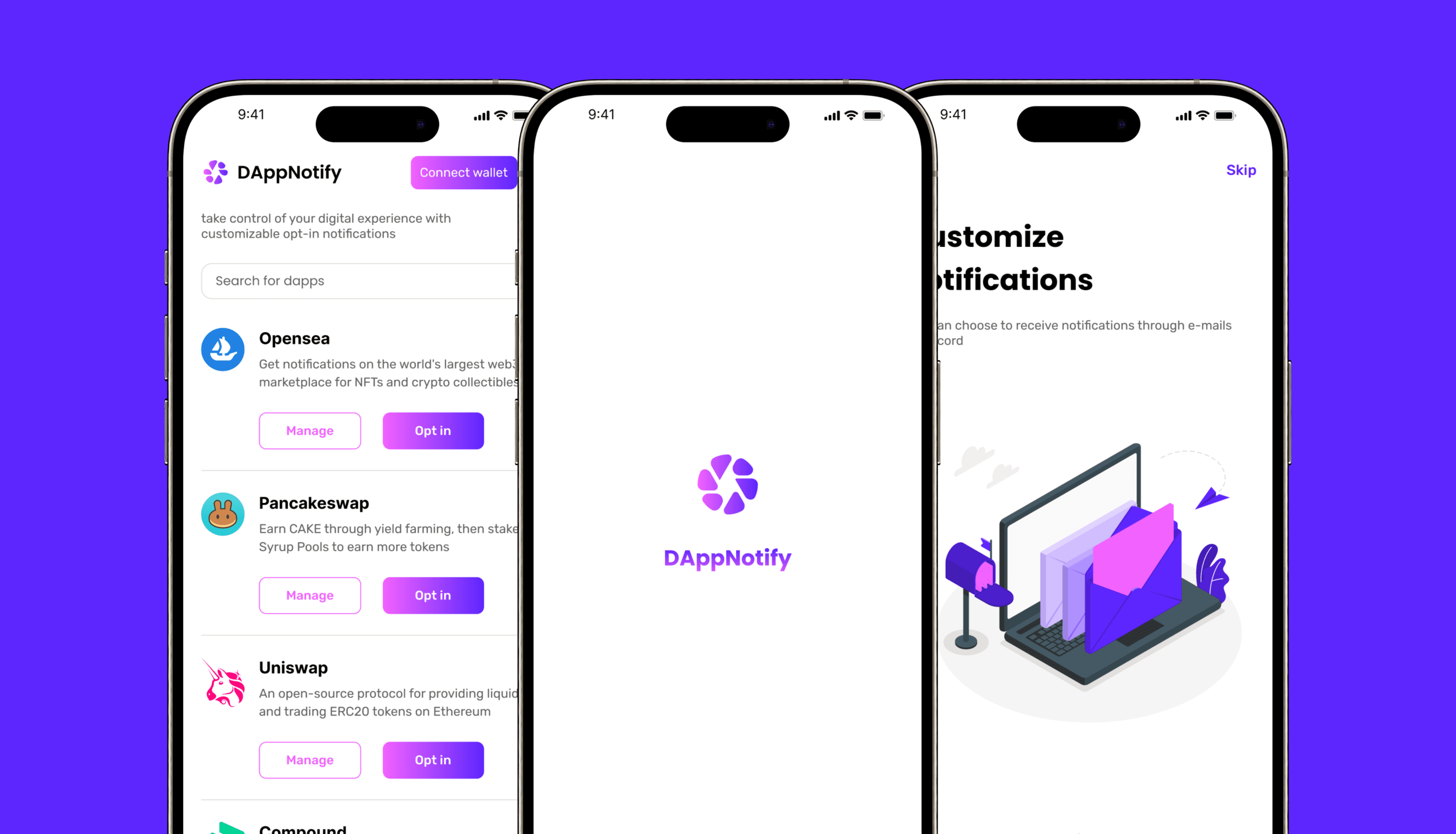
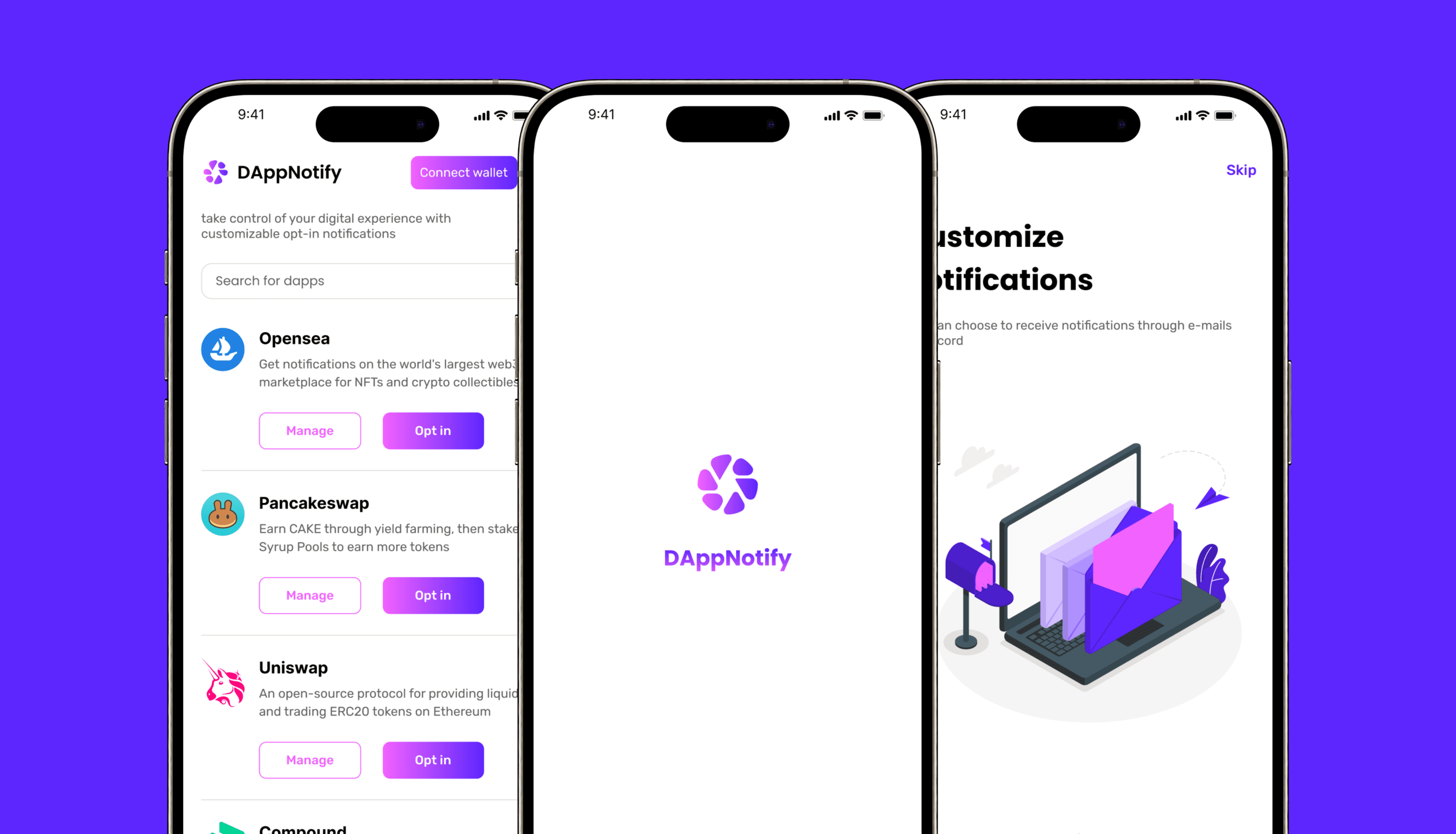
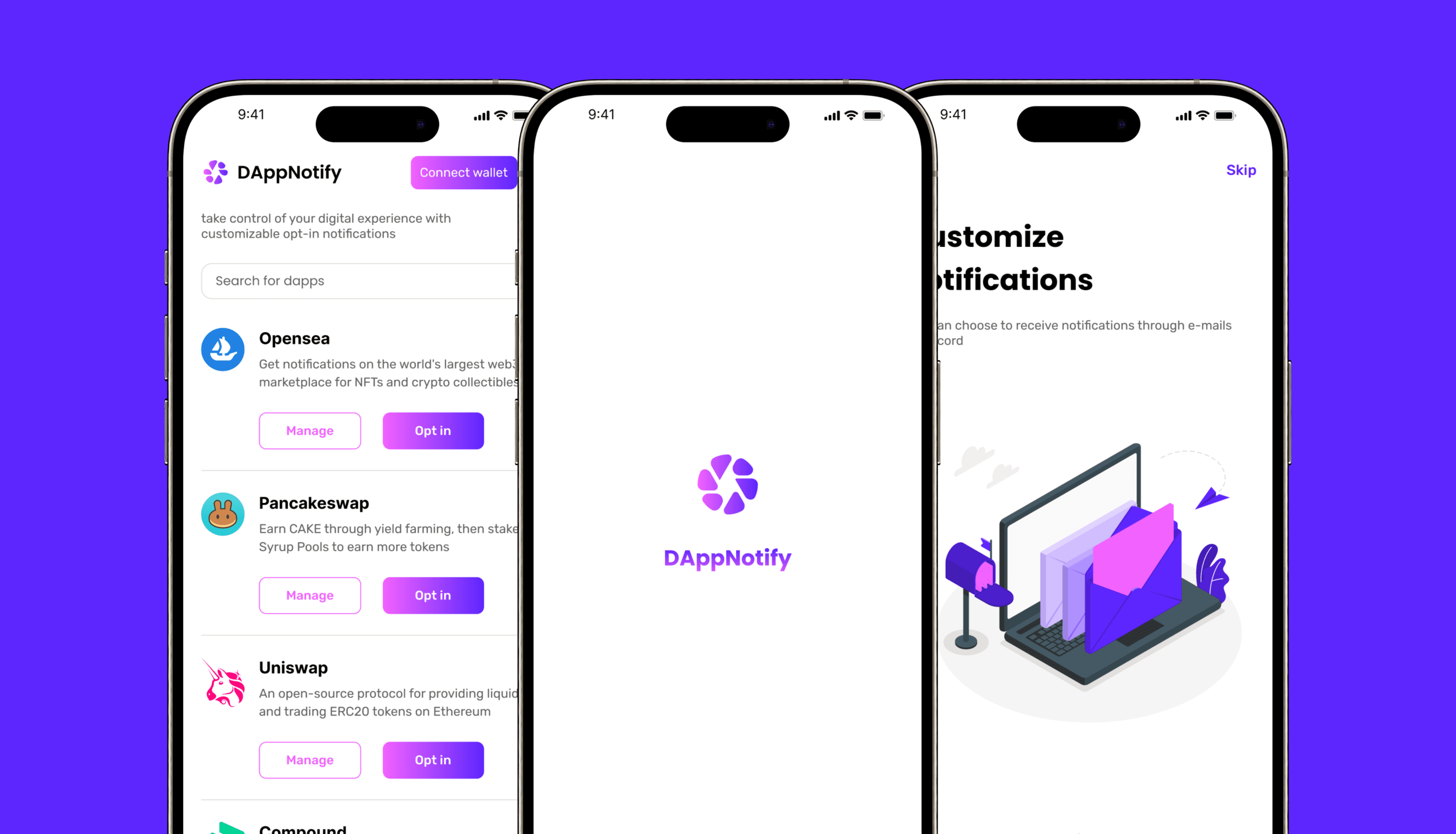
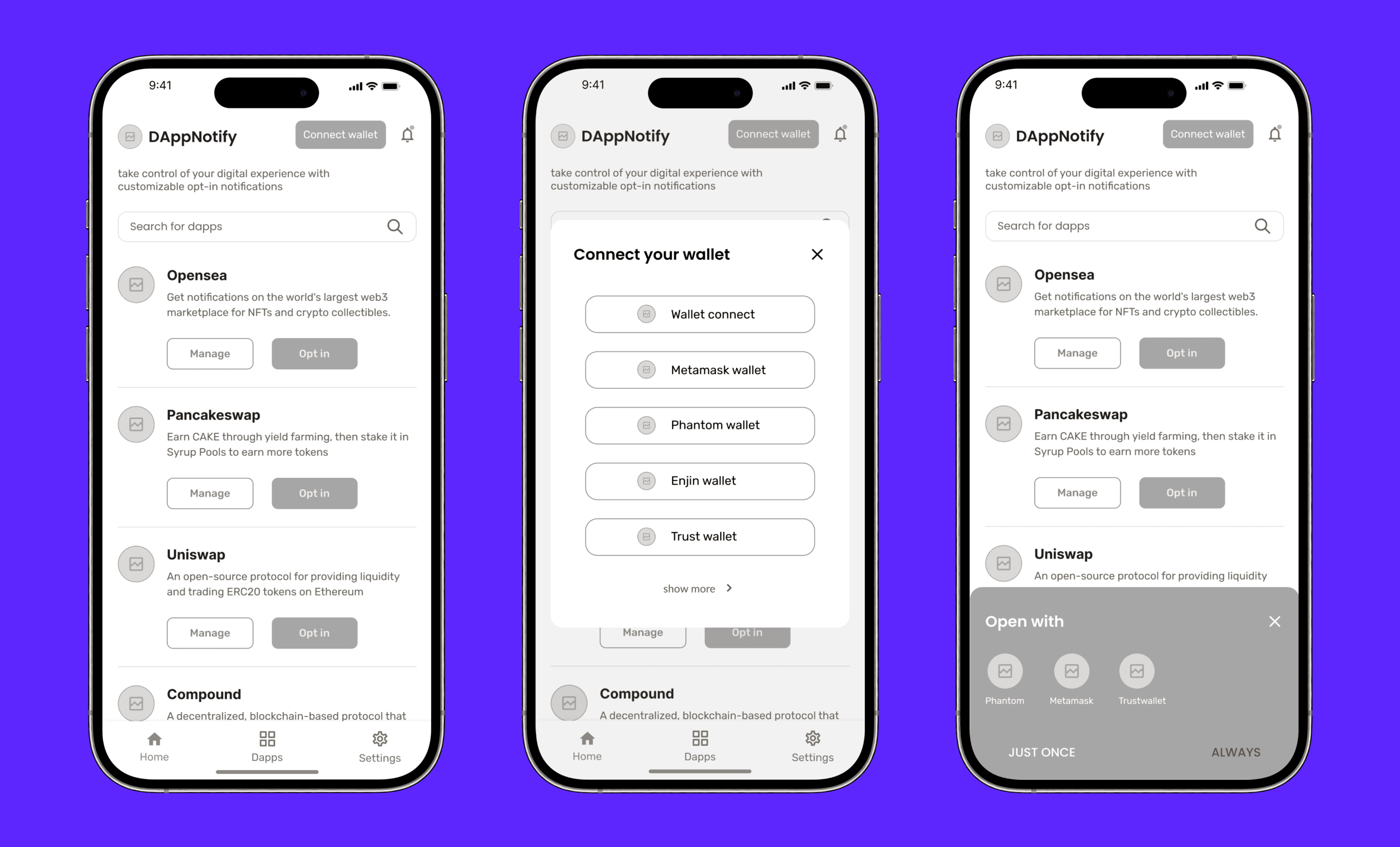
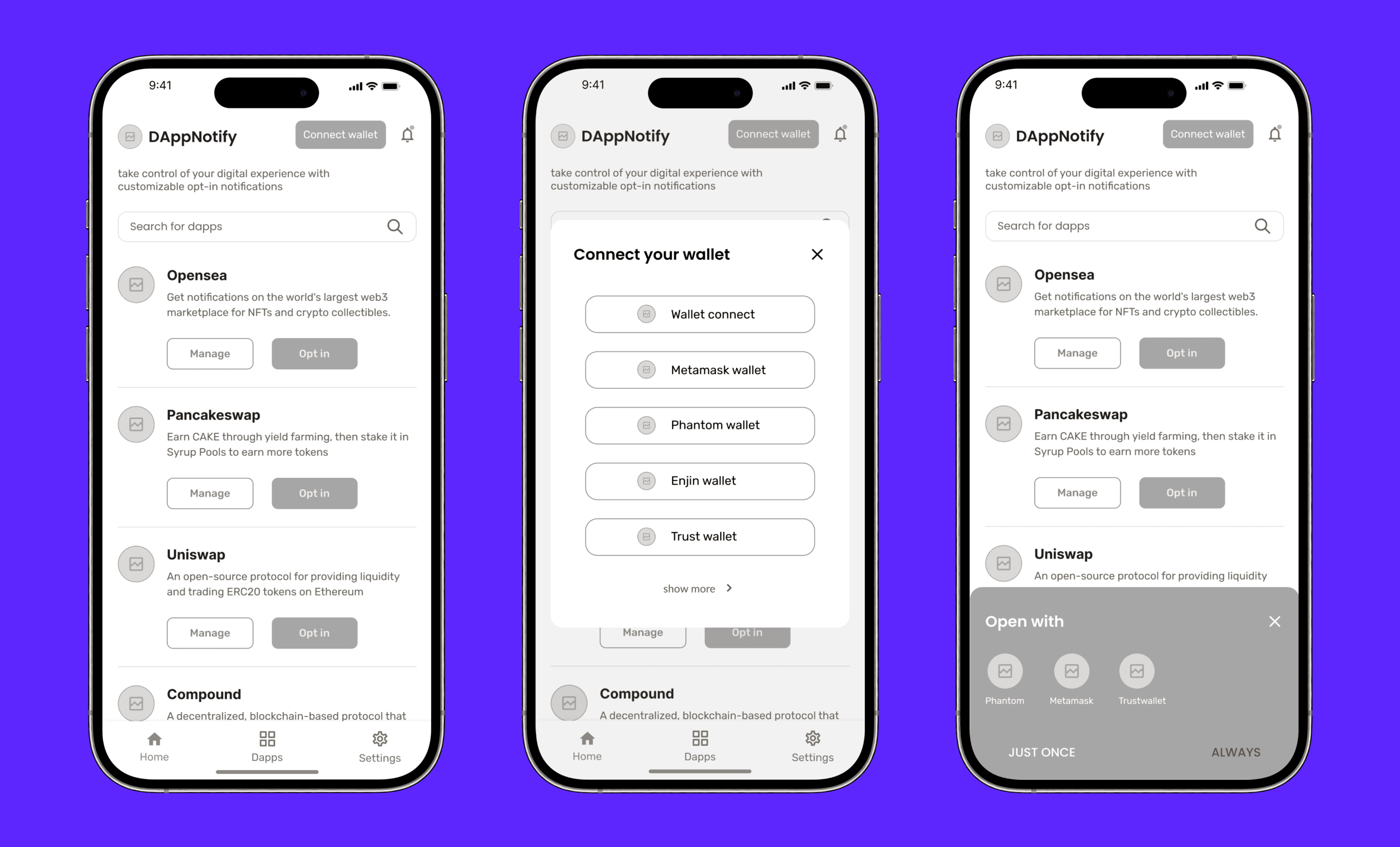
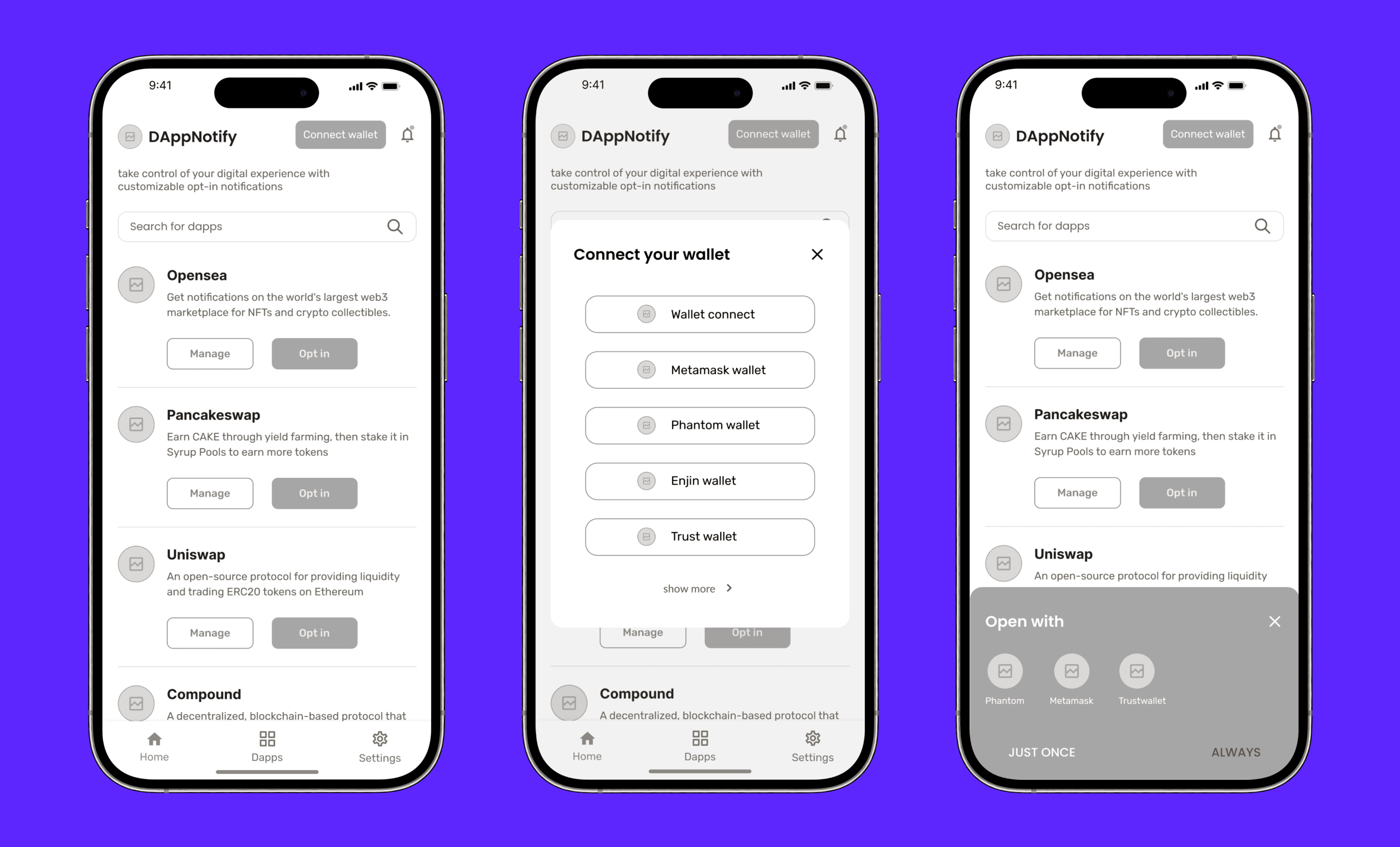
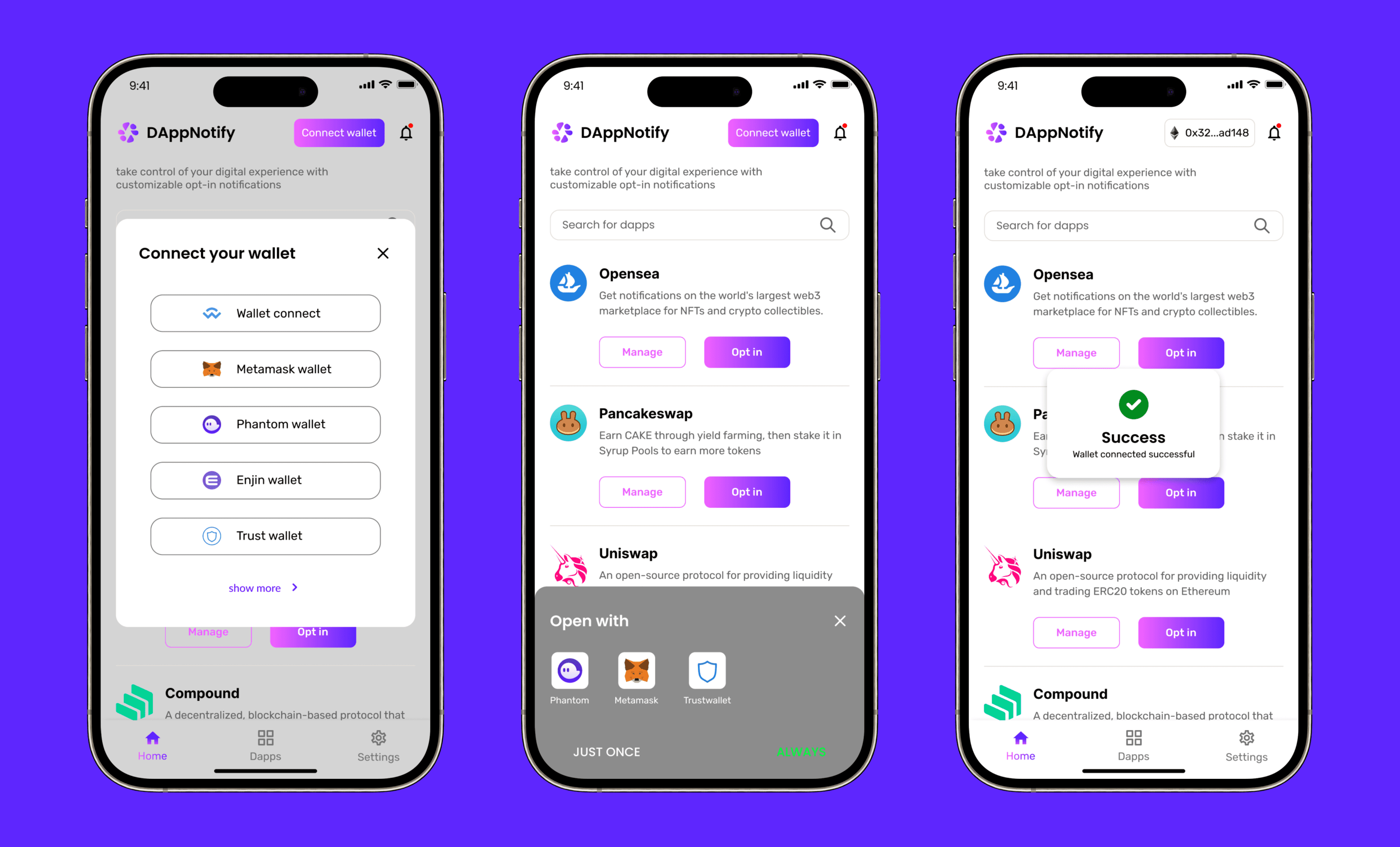
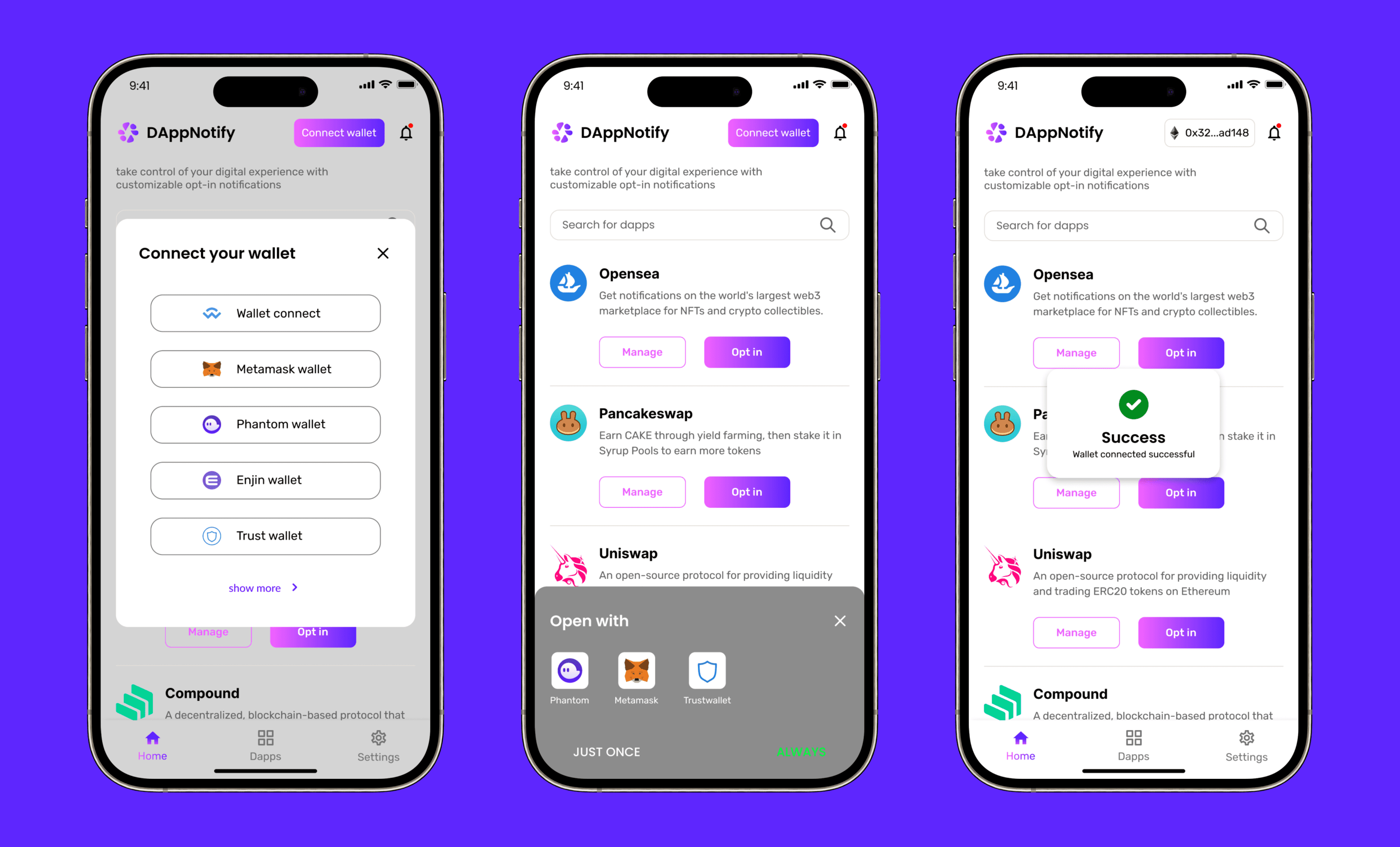
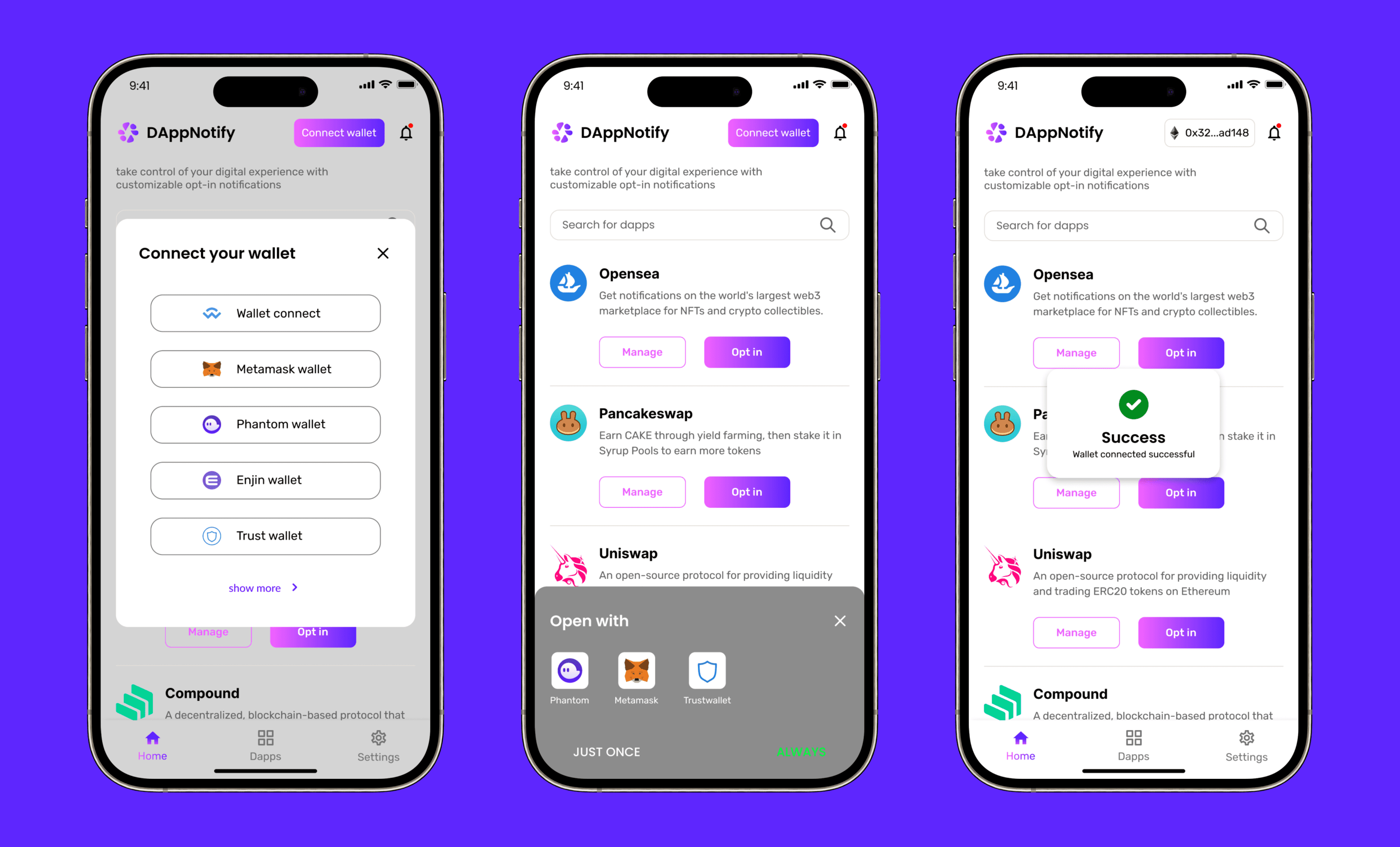
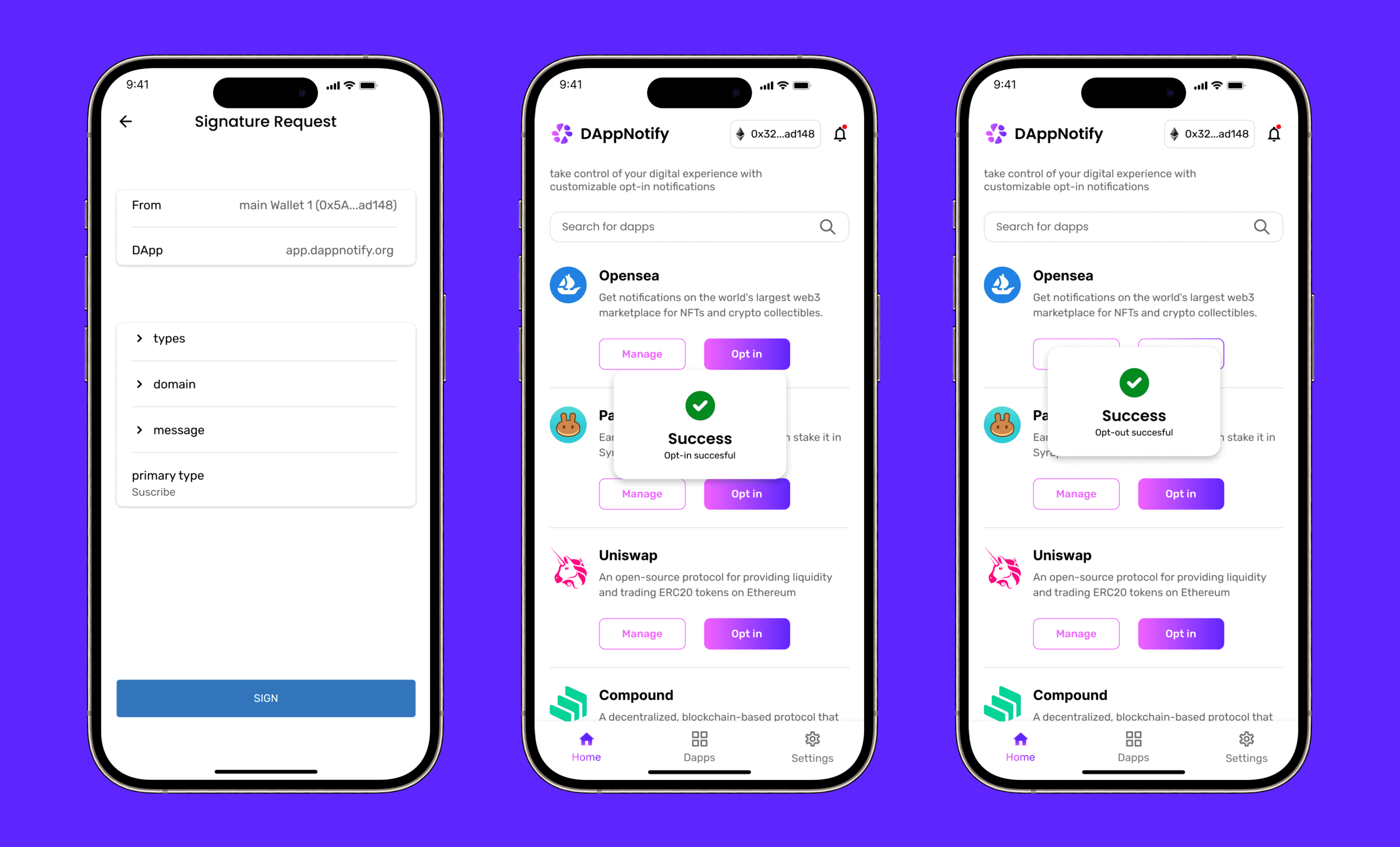
Design Presentation
Design Presentation
HI-FI WIREFRAMES
HI-FI WIREFRAMES



ONBOARDING SCREEN
ONBOARDING SCREEN



HOME PAGE/DAPPS
HOME PAGE/DAPPS



CONNECT WALLET
CONNECT WALLET



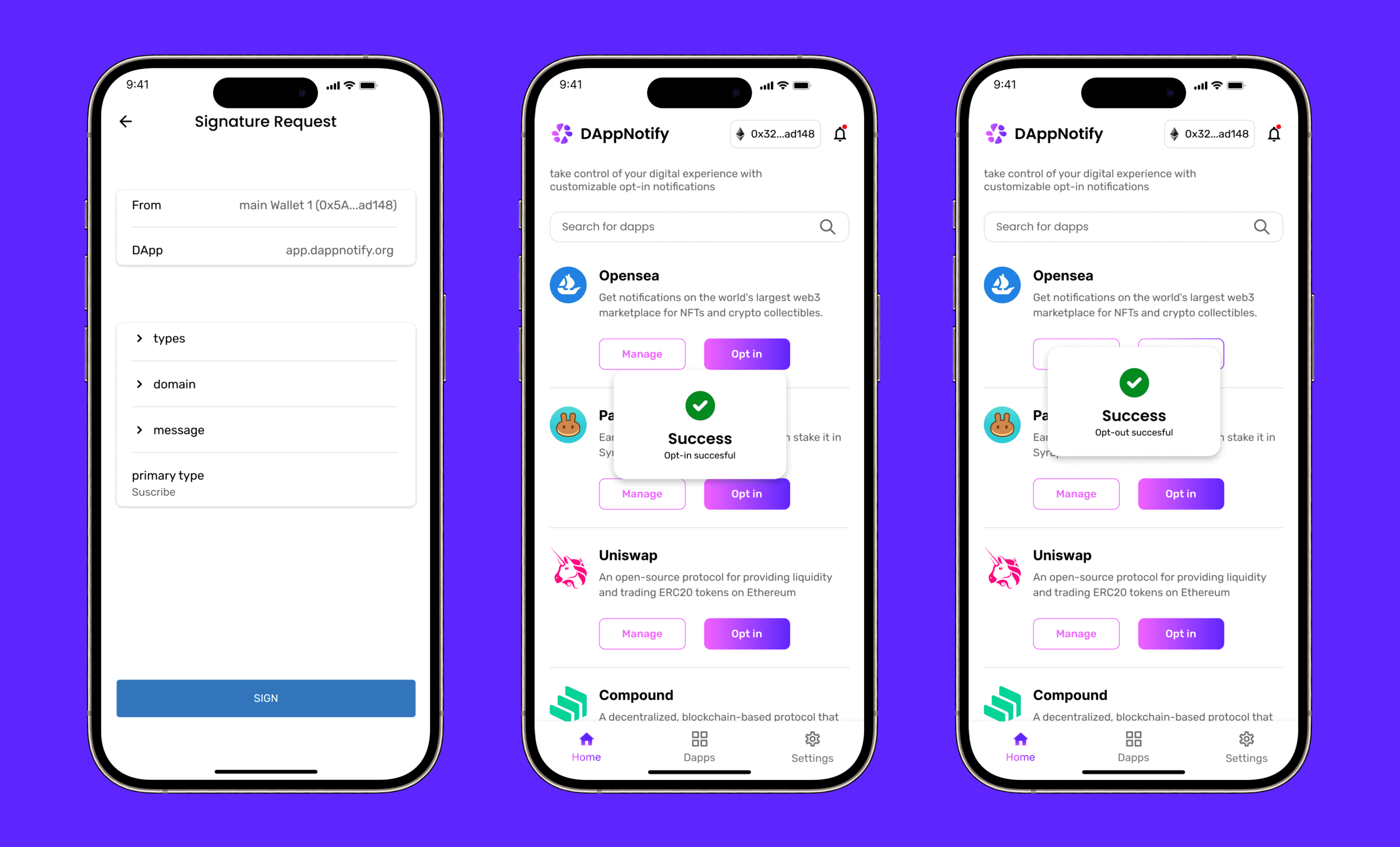
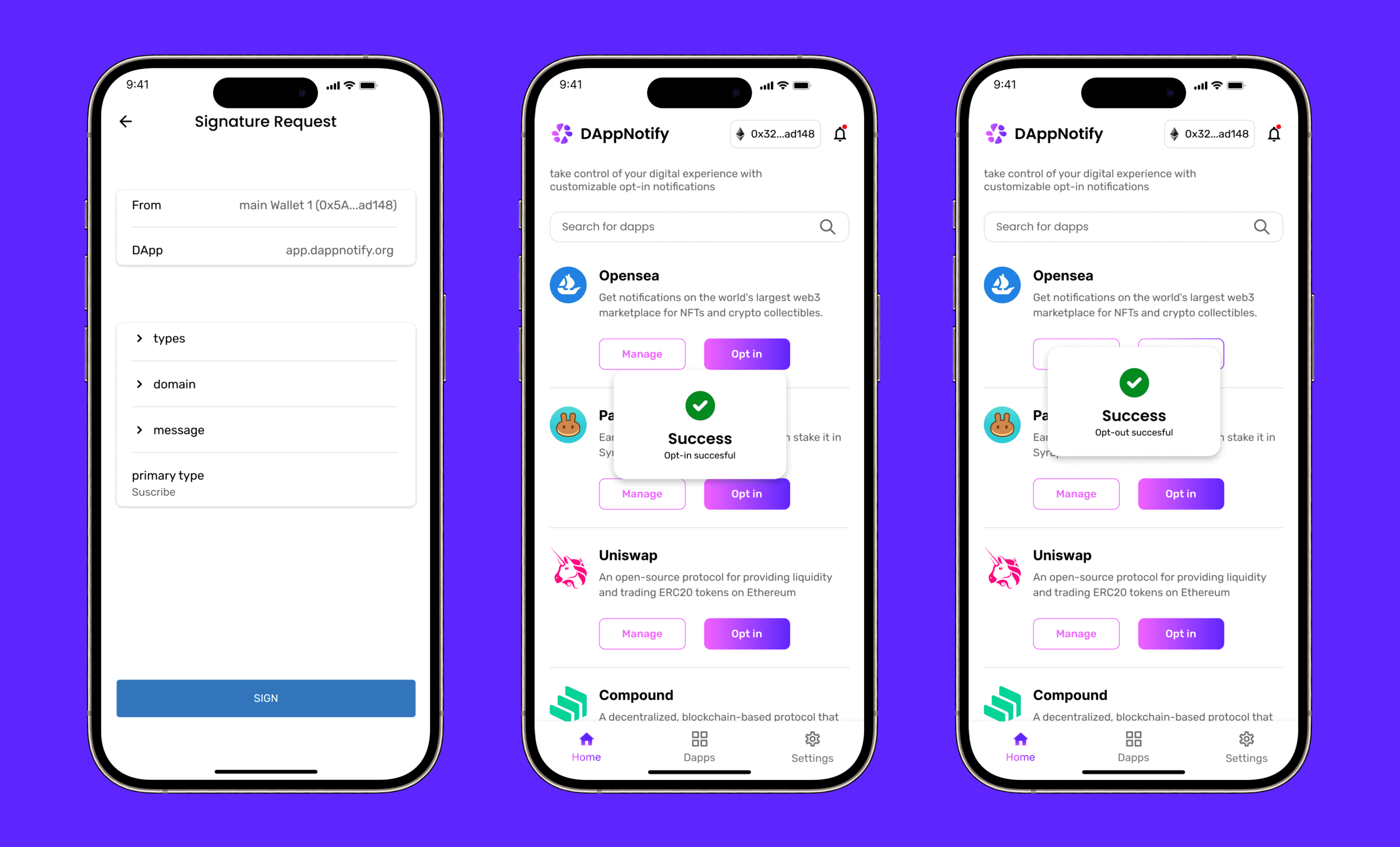
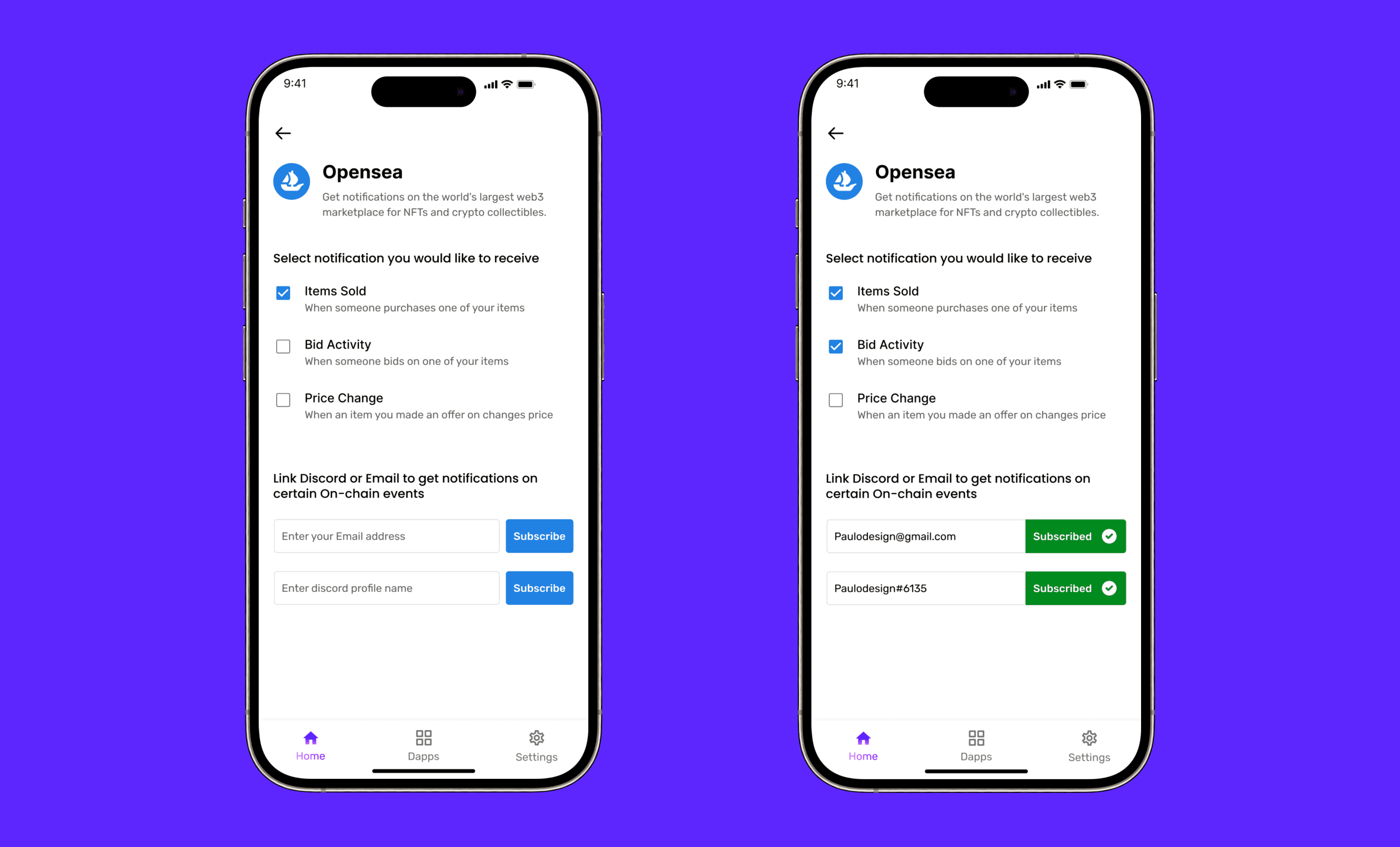
OPT-IN AND OPT-OUT NOTIFICATION
OPT-IN AND OPT-OUT NOTIFICATION



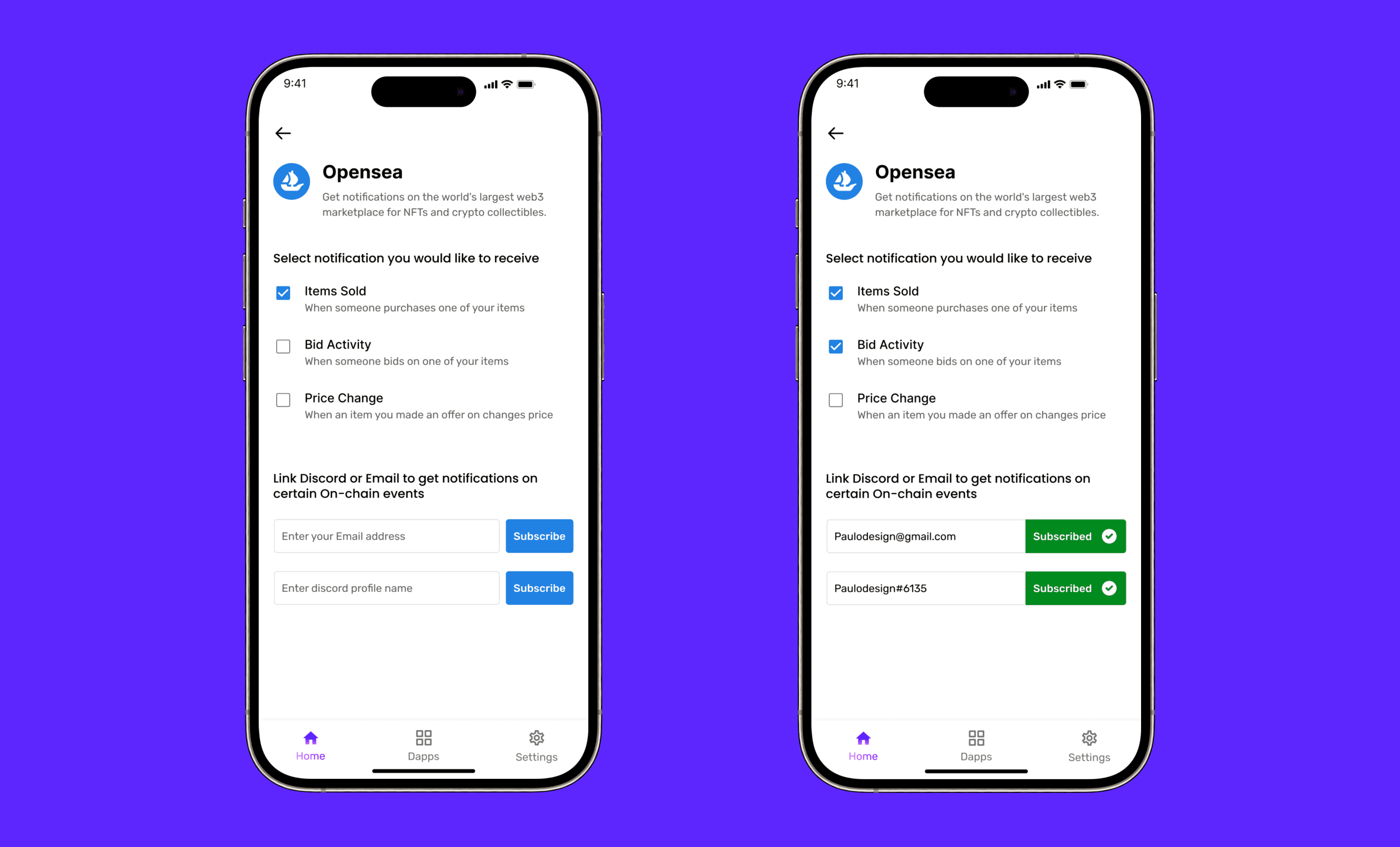
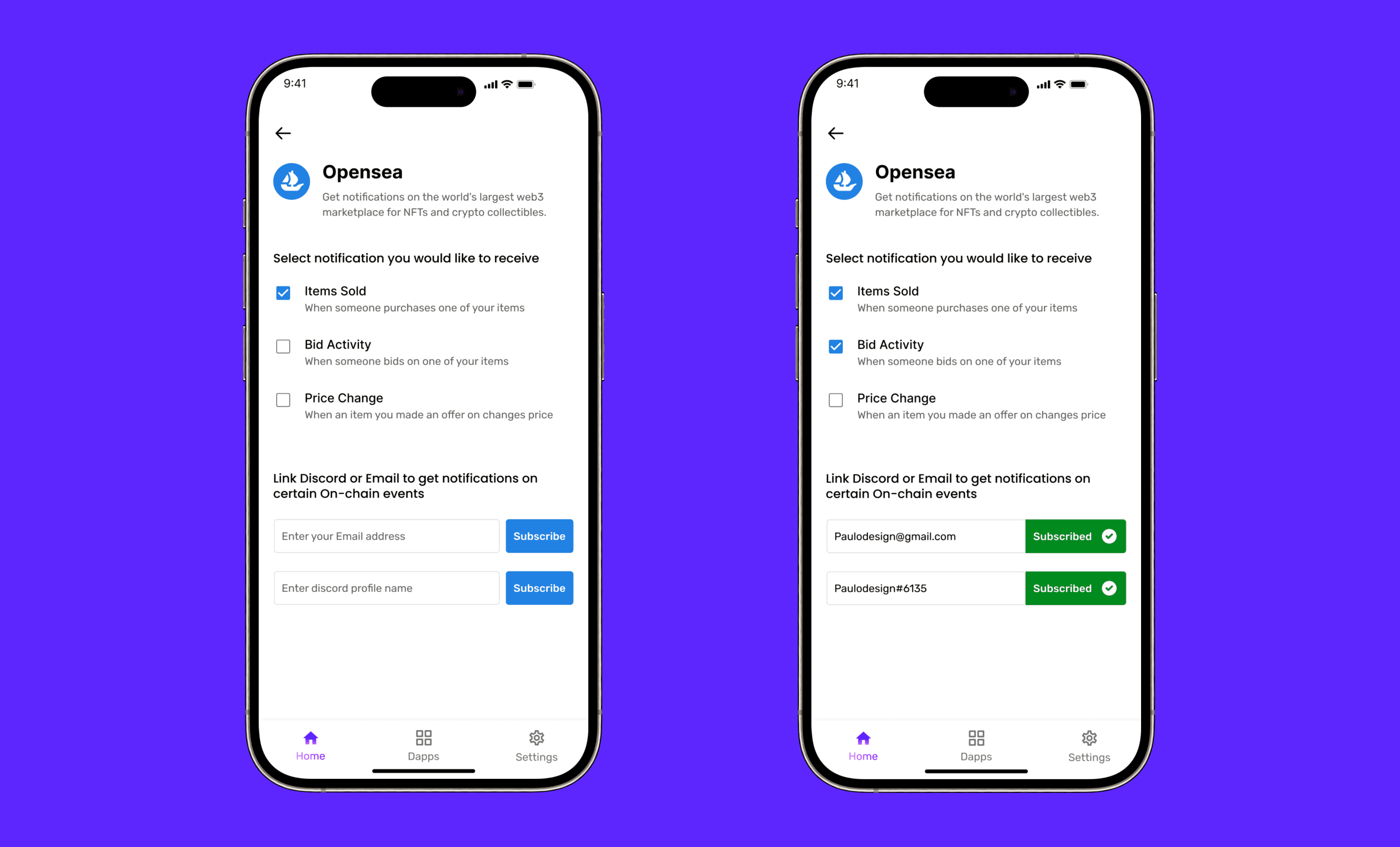
MANAGE NOTIFICATION
MANAGE NOTIFICATION




Let’s work
together
2023 © Paul Idenyi

Let’s work
together
2023 © Paul Idenyi

Let’s work
together
2023 © Paul Idenyi